Impulsa Tu Negocio
Descubre cómo el marketing digital te puede ayudar

30/08/2024
Tabla de Contenido
A pesar de qué la importancia de las imágenes es menor que el contenido escrito, la búsqueda por imágenes sigue siendo relevante. En especial si tu negocio las utiliza de forma consistente.
Las imágenes tienen su propio apartado dentro de Google. Esto significa que una página web que tenga un buen ranking por una determinada palabra clave, las imágenes asociadas a esa página no necesariamente ocuparán posiciones similares.
Es por este motivo que es importante conocer las bases de una buena optimización de imágenes y cómo nombrarlas a nivel de SEO.
Aunque no hay números concretos, Google ha mencionado que cada día cientos de millones de usuarios realizan búsquedas de imágenes para descubrir contenido relevante y hacerlo de forma más visual.
Esto se puede confirmar a través de una de las actualizaciones que Google realizó aproximadamente en el año 2018 eliminando el botón de “visualizar imagen” y sustituyéndolo por el botón de “visitar web”.
Esto se tradujo en un aumento de sesiones registradas en plataformas de analítica web mejorando la visibilidad de las páginas anfitrionas de esas imágenes.
Además, está claro que las imágenes llevan a una mejor experiencia de usuario, ya que hacen que la consulta sea más visual y sirven de apoyo al contenido.
Existen diversas formas para poder optimizar el nombre de las imágenes a nivel de SEO.
Una de las formas principales de optimizar una imagen (y la que en muchas ocasiones se pasa por alto) es el propio nombre del archivo de la imagen. Un nombre de imagen optimizado no debe tener letras o números aleatorios sino que se se debe contener principalmente las palabras claves por las que se busca posicionar el contenido del cual formará parte la imagen.
Por ejemplo, si tienes una imágen llamada “IMG_745-mjfDWMDAswa” probablemente no aportará gran valor a tu contenido o Google no acabará de entender de qué trata.
El nombre del archivo de la imagen debería ser algo similar a “ejemplo-nombre-archivo”, separando con guiones (que actuan como espacios) cada palabra.
Ten en cuenta que el nombre del archivo no es lo mismo que el “title text” o el título de la imagen. Este dato se debe modificar a nivel local, es decir, descargando la imagen a tu ordenador. No puedes modificar el nombre del archivo si tu imagen ya está subida a WordPress por ejemplo.
Impulsa Tu Negocio
Descubre cómo el marketing digital te puede ayudar
Dos atributos importantes, no tanto a nivel de SEO sino especialmente a nivel de UX (experiencia de usuario).
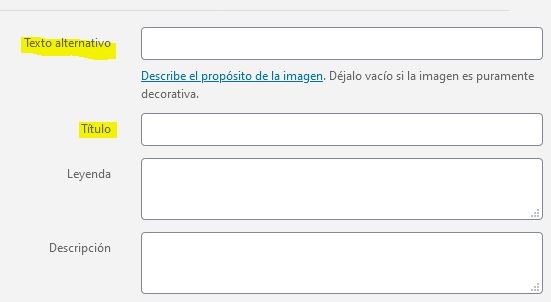
El image alt y el title (dentro de la etiqueta de HTML ) son dos elementos que se pueden modificar directamente desde un CMS como WordPress.
Por un lado, el atributo “title” representa el título de la imagen que se verá cuando un usuario pase el ratón por encima de la imagen (si esta funcionalidad está configurada).
Por otro lado, el image alt, es un atributo que sirve para que el usuario pueda entender de qué trata la imagen si por cualquier problema técnico (ya sea por el navegador o problema interno de la web) la imagen no puede cargar. En este caso, se visualizará el texto de image alt, en el cuál (debería) haber una explicación de lo que vería el usuario en esa imagen.
Además, el atributo alt se pueden escuchar en voz alta si el usuario utiliza alguna herramienta de accesibilidad.

Por estos motivos, es recomendable enfocar estos datos hacia la experiencia de usuario. No los llenes simplemente de palabras clave, sino describe correctamente de qué trata la imagen.
Como consejo, para el comercio electrónico y otras imágenes de productos, en muchas ocasiones es buena idea añadir también los códigos como SKU, ISBN u otros códigos de modelo a los atributos ALT. De esta forma, le podrás decir tanto a Google como al usuario qué producto y modelo concreto representa exactamente esa imagen.
El texto del contenido más cercano a la imagen también es importante, puesto que ayuda a hacer entender a Google de qué trata esa imagen en concreto.
¿Buscas mejorar tu visibilidad online? Descubre como te puede ayudar un consultor de marketing digital.
Compartir
Artículos Recientes
Categorías